webapp移动端适配方案之“手淘框架flexible”
前言
这篇文章,本来准备在去年年底的时候,分享给大家的。可由于年末工作比较忙的原因,再加上自己的一些情况,就一直拖到现在才开始写。
好了废话不多说啦!我们一起来看看,手淘的这个“flexible”库是怎么用的。
在学会用之前,我们还是先了解一些东西吧!
一、基本概念
1、视窗viewport
可能写过移动端的朋友就知道viewport是什么意思。
如果你不知道的话,可以简单理解成:浏览器的可视区窗口。可能在PC端,viewport就是浏览器窗口的宽度高度。但在移动端设备上却就有点复杂,具体的详细介绍我就不介绍啦!可以自行百度...![]()
2、物理像素
物理像素又被称为设备像素,他是显示设备中一个最微小的物理部件。每个像素可以根据操作系统设置自己的颜色和亮度。正是这些设备像素的微小距离欺骗了我们肉眼看到的图像效果。
3、设备独立像素
设备独立像素也称为密度无关像素,可以认为是计算机坐标系统中的一个点,这个点代表一个可以由程序使用的虚拟像素(比如说CSS像素),然后由相关系统转换为物理像素。
4、CSS像素
CSS像素是一个抽像的单位,主要使用在浏览器上,用来精确度量Web页面上的内容。一般情况之下,CSS像素称为与设备无关的像素(device-independent pixel),简称DIPs。
5、屏幕密度
屏幕密度是指一个设备表面上存在的像素数量,它通常以每英寸有多少像素来计算(PPI)。
6、设备像素比
设备像素比简称为dpr,其定义了物理像素和设备独立像素的对应关系。它的值可以按下面的公式计算得到:
设备像素比 = 物理像素 / 设备独立像素
众所周知,iPhone6的设备宽度和高度为375pt * 667pt,可以理解为设备的独立像素;而其dpr为2,根据上面公式,我们可以很轻松得知其物理像素为750pt * 1334pt。
二、如何使用“flexible”
1、首先去除已有的meta标签
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
然后在引用以下两个文件在你的页面。
<script type="text/javascript" src="js/lib/flexible.js"></script><script type="text/javascript" src="js/lib/flexible_css.js"></script>
2、因为flexible会将视觉稿分成100份。按照官方的说法:这样做(主要为了以后能更好的兼容vh和vw)而每一份被称为一个单位a。同时1rem单位被认定为10a。以750视觉稿(效果图)为例子举例:
1a = 7.5px
1rem = 75px
得到这样的一个换算关系,那跟我们有什么关系呢?
有了这样的一个关系,这样我们就可以直接来使用rem单位来布局,以此来达到各机型的适配。我想这也是flexible的目的所在!
如果还有朋友不懂如何换算的话,我在举个例子:以宽640的效果图为案例!
一张图片的宽、高都是160px。那么换算成rem单位就是:2.667rem
width:200px; ----> width:2.5rem;
height:200px; --->height:2.667rem;
可能会有朋友问?那文字也是用“rem”还是“px”作为单位呢?
按照官方的说法:字体大小不推荐使用“rem”来作为单位,而仍旧使用“px”来作为单位。并配合用data-dpr属性来区分不同dpr下的的大小。
#div1{
width:3rem;
height:3rem;
font-size:15px}[] #div1 {
font-size: 30px;}[] #div1 {
font-size: 45px;
}
可能有人会问“data-dpr”是什么?以及是如何达到屏幕适配的?
如此一来,页面中的元素,他们会根据html元素的font-size值做相应的计算,从而实现屏幕的适配效果。
妈妈再也不用担心,我为了适配各种机型而烦恼啦!哈哈!!就这么简单粗暴是不是?
好啦,基本布局没问题啦,可能有些小伙伴可能还在想:"怎么快速换算px与rem之间的关系啊"。
难道用计算器?

这样多浪费开发时间啊?

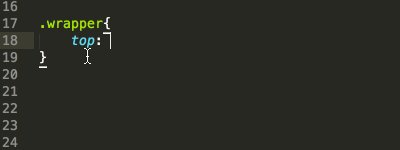
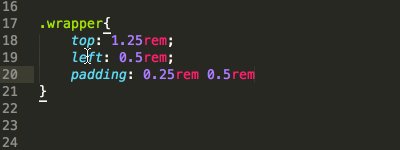
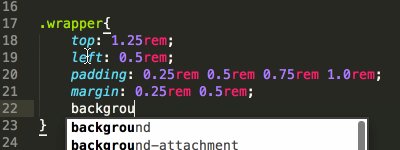
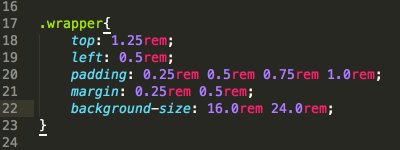
不过不用担心,这里刚好有一个sublime text px转化rem的插件,可以满足你的需求。
提取码: mi67
使用方式:
1、打开插件目录
进入packages目录:Sublime Text -> Preferences -> Browse Packages...
2、将下载的插件,解压到打开的插件目录。
3、设置配置参数
首先打开参数配置文件:
Sublime Text -> Preferences -> Package Settings -> cssrem->Settings-User
写入以下配置参数
{
"px_to_rem":72,//px转rem单位比例
"max_rem_fraction_length":3//px转rem的小数部分的最大长度
}
配置参数说明:
px_to_rem - px转rem的单位比例,默认为40。
max_rem_fraction_length - px转rem的小数部分的最大长度。默认为6。
available_file_types - 启用此插件的文件类型。默认为:[".css", ".less", ".sass"]。
4、重启Sublime Text。
写在最后:虽然现在移动端适配方法有很多种,大家采用的方式也各不一样。各自有各自的优势与劣势吧!至于如何选择取决于你自己。
上一篇:没有了
下一篇:HTML5移动端手机网站开发流程