Webpack之“多页面开发”最佳实战
- 时间:2019年08月21日
- 浏览:2647
- 标签:前端
前言:相信之前看过这篇文章:前端构建工具之“Webpack”的朋友,对于Webpack有了一定的了解。那么今天
就跟大家分享下:如何利用webpack,来进行多页面项目实战开发。
一、项目初始化安装
1、先安装node.js 和 webpack
第一步:如果没有安装node的朋友,可以去官网下载。安装好后,打开cmd工具,输入:
node - v // 如果有显示内容则证明安装成功(这是看我们node版本的指令)
第二步: 全局安装
npm install webpack -g
2、配置package.json 如果没有,可以初始化
npm install
npm是node.js的一个包管理工具。(项目中所需要用到的包,都会放在node_modules文件夹下)
3、初始化package.json,添加项目所需要的模块
"devDependencies": {
"babel": "^6.3.13",
"babel-core": "^6.3.21",
"babel-loader": "^6.2.0",
"babel-plugin-transform-runtime": "^6.3.13",
"babel-preset-es2015": "^6.3.13",
"babel-runtime": "^5.8.34",
"clean-webpack-plugin": "^0.1.10",
"copy-webpack-plugin": "^3.0.1",
"css-loader": "^0.23.1",
"extract-text-webpack-plugin": "^1.0.1",
"file-loader": "^0.8.5",
"glob": "^7.0.5",
"html-loader": "^0.4.3",
"html-webpack-plugin": "^2.9.0",
"imports-loader": "^0.6.5",
"jquery": "^1.12.4",
"less": "^2.7.1",
"less-loader": "^2.2.3",
"style-loader": "^0.13.0",
"url-loader": "^0.5.7",
"webpack": "^1.12.13",
"webpack-dev-server": "^1.14.1"
}
4、安装模块
npm install //打开cmd命名行,进入到文件夹,进行下载项目开发所需要的模块
二、搭建项目结构
- demo
- src #代码开发目录
- less #css目录,按照页面(模块)、通用、第三方三个级别进行组织
+ common
+ index.less
+ aboout.less
+ list.less
...
+ images #图片资源
- js #JS脚本,按照page、components进行组织
+ index.js
+ about.js
+ list.js
...
index.html #HTML模板
about.html
list.html
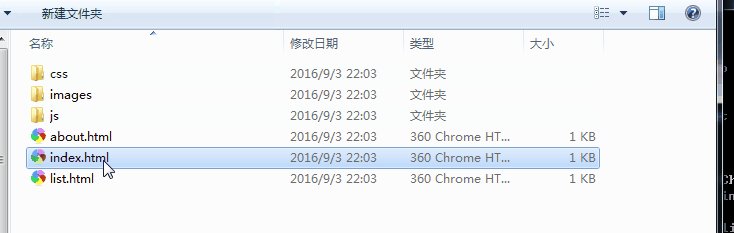
- dist #webpack编译打包输出目录,无需建立目录可由webpack根据配置自动生成
+ css
+ js
+images
index.html
about.html
list.html
+ node_modules #所使用的nodejs模块
package.json #项目配置
webpack.config.js #webpack配置
三、webpack相关配置
var path = require('path');
var glob = require('glob');
var webpack = require('webpack');
var ExtractTextPlugin = require('extract-text-webpack-plugin');//将你的行内样式提取到单独的css文件里,
var HtmlWebpackPlugin = require('html-webpack-plugin'); //html模板生成器
var CleanPlugin = require('clean-webpack-plugin'); // 文件夹清除工具
var CopyWebpackPlugin = require('copy-webpack-plugin'); // 文件拷贝
var config = {
entry: { //配置入口文件,有几个写几个
index: './src/js/index.js',
list: './src/js/list.js',
about: './src/js/about.js'
},
output: {
path: path.join(__dirname, 'dist'), //打包后生成的目录
publicPath: '',//模板、样式、脚本、图片等资源对应的server上的路径
filename: 'js/[name].[hash:6].js',//根据对应入口名称,生成对应js名称
chunkFilename: 'js/[id].chunk.js' //chunk生成的配置
},
resolve: {
root: [],
//设置require或import的时候可以不需要带后缀
extensions: ['', '.js', '.less', '.css']
},
module: {
loaders: [
{
test: /.css$/,
loader: ExtractTextPlugin.extract('style', 'css')
},
{
test: /.less$/,
loader: ExtractTextPlugin.extract('css!less')
},
{
test: /.js$/,
loader: 'babel',
exclude: /node_modules/,
query:{
presets: ['es2015']
}
},
{
test: /.(woff|woff2|ttf|eot|svg)(?v=[0-9].[0-9].[0-9])?$/,
loader: 'file-loader?name=./fonts/[name].[ext]'
},
{
test: /.(png|jpg|gif|svg)$/,
loader: 'url',
query: {
limit: 30720, //30kb 图片转base64。设置图片大小,小于此数则转换。
name: '../images/[name].[ext]?' //输出目录以及名称
}
}
]
},
plugins: [
new webpack.ProvidePlugin({ //全局配置加载
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery"
}),
new CleanPlugin(['dist']),// 清空dist文件夹
new webpack.optimize.CommonsChunkPlugin({
name: 'common', // 将公共模块提取,生成名为`vendors`的chunk
minChunks: 3 // 提取至少3个模块共有的部分
}),
new ExtractTextPlugin( "css/[name].[hash:6].css"), //提取CSS行内样式,转化为link引入
new webpack.optimize.UglifyJsPlugin({ // js压缩
compress: {
warnings: false
}
}),
new CopyWebpackPlugin([
{from: './src/images', to: './images'} //拷贝图片
])
],
externals: {
$: 'jQuery'
},
//devtool: '#source-map',
//使用webpack-dev-server服务器,提高开发效率
devServer: {
// contentBase: './',
host: 'localhost',
port: 8188, //端口
inline: true,
hot: false,
}
};
module.exports = config;
var pages = Object.keys(getEntry('./src/*.html'));
var confTitle = [
{name: 'index', title: '这是首页标题'},
{name: 'list', title: '这是列表标题'},
{name: 'about', title: '这是关于我标题'}
]
//生成HTML模板
pages.forEach(function(pathname) {
var itemName = pathname.split('src') //根据系统路径来取文件名,window下的做法//,其它系统另测
var conf = {
filename: itemName[1] + '.html', //生成的html存放路径,相对于path
template: pathname + '.html', //html模板路径
inject: true, //允许插件修改哪些内容,包括head与body
hash: false, //是否添加hash值
minify: { //压缩HTML文件
removeComments: true,//移除HTML中的注释
collapseWhitespace: false //删除空白符与换行符
}
};
conf.chunks = ['common', itemName[1]]
for (var i in confTitle) {
if (confTitle[i].name === itemName[1]) {
conf.title = confTitle[i].title
}
}
config.plugins.push(new HtmlWebpackPlugin(conf));
});
//按文件名来获取入口文件(即需要生成的模板文件数量)
function getEntry(globPath) {
var files = glob.sync(globPath);
var entries = {},
entry, dirname, basename, pathname, extname;
for (var i = 0; i < files.length; i++) {
entry = files[i];
dirname = path.dirname(entry);
extname = path.extname(entry);
basename = path.basename(entry, extname);
pathname = path.join(dirname, basename);
entries[pathname] = './' + entry;
}
return entries;
}四、页面开发
在我们的开发目录,新建所需要的页面, 以index.html 为例子:
HTML:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title><%= htmlWebpackPlugin.options.title %></title>
<meta name="keywords" content="" />
<meta name="description" content="" />
<meta http-equiv="Cache-Control" content="no-transform " />
<meta http-equiv="Cache-Control" content="no-siteapp" />
</head>
<body>
<div id="test">
这是首页 <p>
这是一个段落说明! </p>
</div>
</body>
</html>CSS:
/*变量定义*/
@width: 500px;
@color: #333;
@fontSize: 16px;
#test {
width: @width;
height:100px;
border:1px solid #ccc;
color: @color;
font-size: @fontSize;
margin:30px auto;
p.info {
background-color:#f34;
color: @color;
}
}Javascript:
//引入css
require("../less/global");
require("../less/index");
$('body').append('这是js动态生成的内容:这是index页面!')
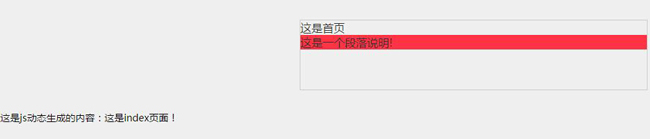
直接运行命令: npm run dev 不出意外,直接 访问http://localhost:8188/ 即可看到如下效果:

因为之前,就把运行命令写在package.json中
"scripts": {
"dev": "webpack-dev-server --progress --colors --inline", //开发模式
"build": "webpack -p" // 编译打包
}
可能有些朋友会好奇,为什么在我们HTML模板中,没有写入任何CSS、JS链接。为什么可以在运行时候看到效果呢?
那是因为webpack帮我做了这一切,它会自动帮我们注入到模板里面。
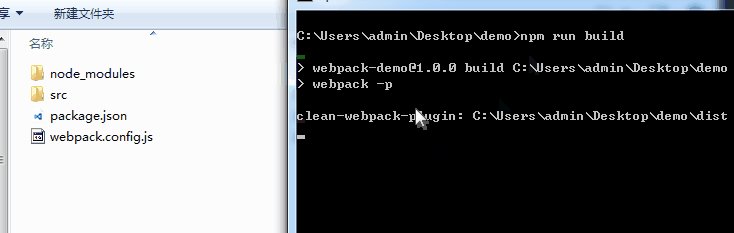
接下来,我们运行下 npm run build 指令,看生成的页面时候一个什么样子?

写在最后:可能有了解前端构建工具的朋友,会提出这样的问题:“webpack与gulp的区别是什么?”其实这两者根本就不是一个类型的东西,所以就没有可比性。前者专注于资源模块化加载打包,推崇“一切皆模块”的理论。后者,则专注于构建。具体区别,可以自行百度(谷歌)。不过吐槽一下:webpack处理图片确实有点弱,不过这也跟它本身有点关系。如果需要对图片进行优化处理的朋友,可以采用gulp+webpack的方式来构建你的项目。
写文章不易,看似简单,仍需花非时间和精力。我想这可能也是很多人没有坚持写博客原因吧!
温习提示:由于最近前端MVVM框架火热,后续计划分享一些关于vue.js相关的知识。喜欢的朋友,可以关注下博客,更新时间待定!
本文出处:
http://www.duanliang920.com/learn/web353.html