vue+echarts 动态绘制图表以及异步加载数据
- 时间:2019年08月21日
- 浏览:3836
- 标签:vue
一、背景
vue写的后台管理,需要将表格数据绘制成图表(折线图,柱状图),图表数据都是通过接口请求回来的。
二、安装
cnpm install echarts --s (我这里用了淘宝镜像,不知道同学自行百度)
三‘实例化
在已有的项目中下载好了echarts 之后,可以打开官方文档,但是我觉得官方文档对于实例化介绍的不够清晰,这也是我为什么在这么多的文章中还要写的原因,前辈写的太模糊了,我决定好好给后来人,需要在项目中引用图表的人,一些实用,快捷的东西。
官方文档:点击跳转
不废话,贴代码
//1.在需要用图表的地方引入 例如:hello.js
import echarts from 'echarts'
//2.hello.vue 中写个容器
<div id='myChart'></div>
//3.在hello.js
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
mounted(){
this.drawLine();
},
methods: {
drawLine(){
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('myChart'))
// 绘制图表
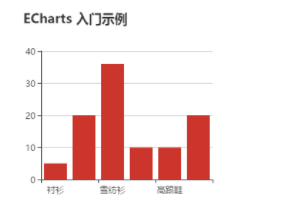
myChart.setOption({
title: { text: '在Vue中使用echarts' },
tooltip: {},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
});
}
}
}
//这样就调用好了视力了,在页面刷新就可以了
效果如图:

这样是很简单的方法,嗯重点来了,我的数据又不是写死的~数据都是后台给我的呀(官方,还真的没有怎么说,示例也是ajax异步请求的)
项目一开始是有完整的一个表格数据,也就是我要把表格数据绘制成图表,还有一堆的筛选条件,有点懵逼~
感觉问题很多啊,给我五分钟,分析分析,分解分解一下
1.数据我都是有的,我需要绘制四条折线,表格数据循环复制给新的四个数组(筛选条件一变,四组数据也跟着变)
2.横坐标也是动态,项目是时间(刚开始我还想偏了,自动填充日期的那种),表格的第一行就是日期,同样用新数组储存
3.数据重新请求了,我的图表也要跟着变才对呀(图表重新绘制)
再次贴代码(废话再多,不如一行代码)
其中 series 中的name就是各个折线的数据,这些数据通过get请求等等从服务器拉取回来的。
通过vue的数据双向绑定,动态更新数据源,echarts表格自然也会重新绘制。
从而实现了动态图标,数据异步请求
//1.在调用筛选条件的方法那里,创建五个新的数组(四条折线),横坐标(日期)
// 这里没有代码
//2.横坐标动态的:
xAxis: {
type: 'category',
boundaryGap: false,
data: this.xData, //xData 就是日期这个数组
},
//3.series (四条折线的数据)
series : [{
name:this.tooltipData[0],
type:'line',
stack: '总量',
data:this.new_userData,
},
{
name:this.tooltipData[1],
type:'line',
stack: '总量',
data:this.new_deviceData,
},
{
name:this.tooltipData[2],
type:'line',
stack: '总量',
data:this.active_userData,
},
{
name:this.tooltipData[3],
type:'line',
stack: '总量',
data:this.active_deviceData,
}]
//4.随着筛选数据,重新绘制图表
//调用筛选条件方法的时候再调用这个实例化 drawline 方法就可以了
this.drawLine();大概就是这样就可以实现了
写的不好,但是还是值得参考的。有不懂,可以在评论留言,共同探讨
原文地址:http://www.cnblogs.com/ifannie/p/7992917.html
上一篇:Snipaste
相关推荐
文章评论
2020年02月13日
- 1